DISEÑO 1: NAVEGACIÓN POR ICONOS EN UN TELÉFONO MÓVIL TÁCTIL.
Nuestro primer diseño se trata de una aplicación que permita controlar la vivienda domótica a través de un teléfono móvil de última generación con pantalla táctil.
SUPUESTOS
Nos basamos en los siguientes supuestos:
- La gente quiere controlar y monitorizar su vivienda domótica a distancia (fuera de ella).
- Aprovechamos la gran difusión de los teléfonos móviles y su comodidad.
- Las características de la pantalla táctil de estos dispositivos facilitará la interacción y la presentación de información en ella.
- La estructuración de las funciones de nuestro sistema en iconos fácilmente reconocibles hará que su localización sea intuitiva para el usuario.
MODELO DEL CONCEPTO DEL PRODUCTO:
La lógica del diseño se basa en la navegación por menús y submenús, compuestos por iconos representativos de las acciones deseadas, que el usuario pulsará para acceder a ellas.
Metáforas y analogías:
Se podría decir que cada uno de los iconos de los menús y submenús son elementos metafóricos, dada su similitud con los elementos que intervendrían en la vida real en las mismas funciones que engloban. Otras metáforas son, por ejemplo, el botón con forma de casa de “Home”, que nos devuelve al principio; la flecha de “atrás” o la interrogación de “ayuda”
Así mismo, en la mayoría de las funciones incorporaremos analogías de cómo se produciría la tarea normalmente, como por ejemplo:
- Configuración de los botones del control de TV de forma que imiten a un verdadero mando a distancia
- Botones táctiles similares a interruptores reales en funciones de iluminación, persianas, control de temperatura...
Conceptos:
Los conceptos en este caso, serán los menús, submenús, ir atrás, ir a home, visitar la ayuda, realizar una acción, programar una acción.
Relaciones entre conceptos:
- Un submenú será accesible seleccionando una opción de un menú.
- “Ir atrás”, “Ir a Home” y “Visitar la ayuda” serán accesibles desde cualquier situación
- Seleccionando la opción deseada en el submenú correspondiente aparecerá la pantalla en la que realizar o programar la tarea requerida.
ESTILO DE INTERACCIÓN
En este diseño, la interacción del usuario con el sistema estaría dentro del paradigma “hombre – máquina” y, como ya hemos dicho, se basaría en la navegación de forma táctil por menús y submenús formados por iconos intuitivos.
ESCENARIO:
Nacho es un estudiante de 22 años. Sus padres tienen un chalet con domótica como residencia de fin de semana o veraneo al que está viajando con unos amigos para pasar unos días de las vacaciones de verano. Como hace mucho calor y hace tiempo que no va nadie al chalet, Nacho quiere que a su llegada esté ventilado y haga una buena temperatura. Para ello, decide programar que se abran las persianas durante 20 minutos y, después, que se encienda el aire acondicionado a 22º.
STORYBOARD:
PROTOTIPO DE BAJA FIDELIDAD
- Prototipo de baja fidelidad del escenario:
Menú principal.
Pantalla de la opción Iluminación
Pantalla de la opción Temperatura
- Prototipo de baja fidelidad del storyboard
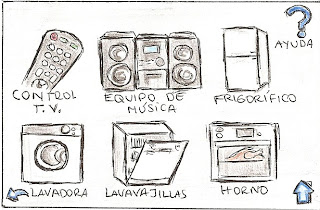
Menú principalSubmenú de la opción Entretenimiento y Electrodomésticos
Pantalla de la opción Control TV.












0 comentarios:
Publicar un comentario